
這里是介紹篩選標(biāo)簽使用的簡(jiǎn)單介紹,希望對(duì)大家有用��。

首先打開(kāi)后臺(tái):
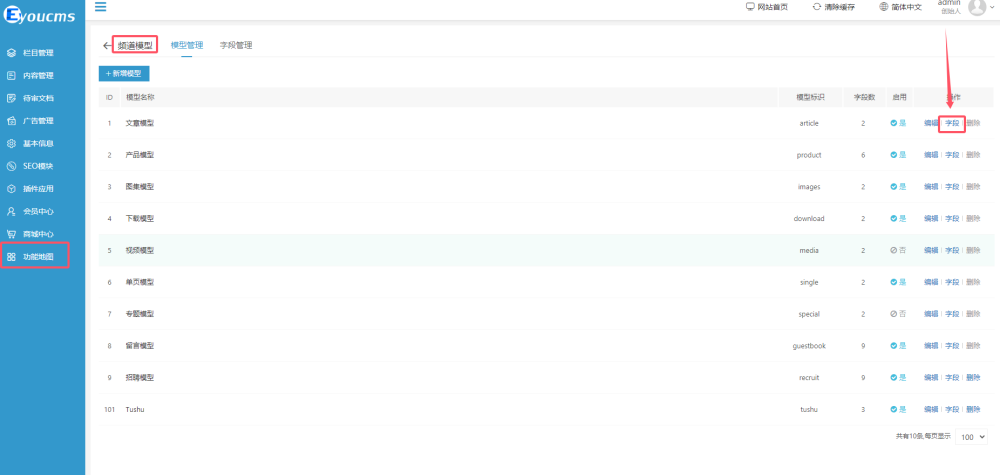
功能地圖--->頻道模型--->選擇您想創(chuàng)建的篩選的模型后面選擇--->字段

點(diǎn)擊--->新增字段

就彈出以下頁(yè)面并按照自己得要求選擇:

其中,單選項(xiàng)�、多選項(xiàng)����、下拉款和區(qū)域類型都是支持篩選的�����。
我們以單選項(xiàng)來(lái)操作看以下圖:

價(jià)位圖

顏色��;
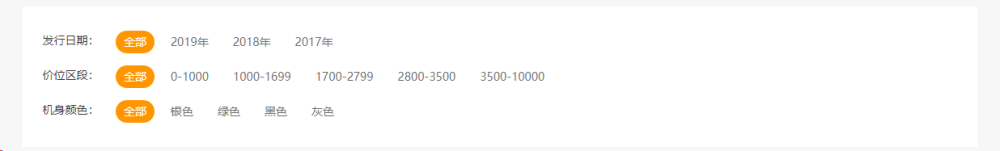
2、以上創(chuàng)建好后:我們到前端模板添加以下篩選標(biāo)簽:
{eyou:screening id='field' currentstyle='active' }
{eyou:volist name='$field.list' id='vo'}
<dl class="clearfix">
<dt class="text-main">{$vo.title}:</dt>
<dd>
<div class="filter-nav">
<ul>
{eyou:volist name='$vo.dfvalue' id='val'}
<li><a {$val.on-click} class="radius-rounded {$val.currentstyle}">{$val.name}</a></li>
{/eyou:volist}
</ul>
</div>
</dd>
</dl>
{/eyou:volist}
{$field.hidden}
{/eyou:screening}
===========================================================================
如果你只要其中一個(gè)篩選字段 就寫下面:
{eyou:screening id='field' currentstyle='cur' alltxt='全部' addfields='qqw'}
<div class="two warp"> {eyou:volist name='$field.list' id='vo'} <span class="name">{$vo.title}:</span>
<ul class="items clearfix">
{eyou:volist name='$vo.dfvalue' id='val'}
<li class="{$val.currentstyle}"> <a {$val.on-click}>{$val.name}</a> </li>
{/eyou:volist}
</ul>
{/eyou:volist}
{$field.hidden} </div>
{/eyou:screening}
PS:addfields='qqw' 為自定義字段 qqs 就是字段標(biāo)識(shí) 多個(gè)你可以加逗號(hào)(半角),,,,
===========================================================================
具體標(biāo)簽請(qǐng)參考:http://u-renovate.com/doc/label/list/7881.html
模板樣式需要自己填充 上面CSS隨意
PS:前端模板,修改文件請(qǐng)參考:
有的 請(qǐng)參考:http://u-renovate.com/ask/list_1_0/4926.html
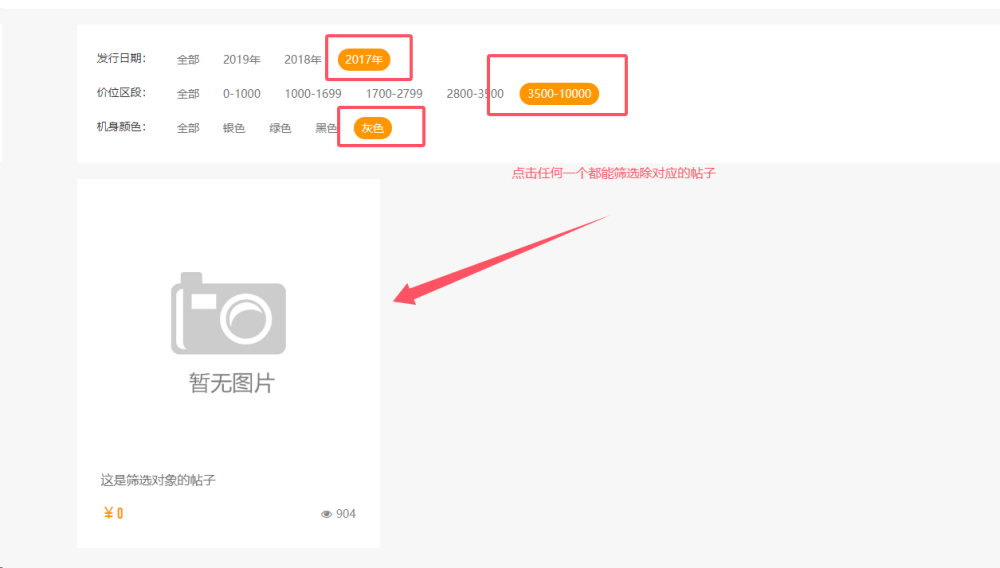
最后我們?cè)诎l(fā)表文章的時(shí)候就有您剛才選擇添加字段的欄目����,你選擇下 前端列表如果點(diǎn)擊這個(gè)屬性 那么就會(huì)被篩選出來(lái)�。

(發(fā)表的時(shí)候)

下面是發(fā)帖后使用篩選屬性前端顯示的動(dòng)畫效果 可以看一遍也就懂了����。
